Markdownをフォーマッターで綺麗にしたい
皆さん、こんにちは。技術開発グループのn-ozawanです。
オーストラリアの国土の9割以上が高温・乾燥地帯で人が住むに適さない地となっており、わずか国土の数%に人が密集して生活しています。
本題です。
Markdownを記述していると、人によってはインデントの数がバラバラになったり、1行の長さが極端に長くなり読み辛かったりします。前回紹介したmarkdownlintなどの静的解析ツールを利用すれば、不適切な記述を教えてくれたりしますが、その都度、手で修正するのは面倒です。今回はMarkdownのフォーマッターを紹介しつつ、どれぐらい整形してくれるかを検証します。
目次
markdownlint
説明
前回、静的解析ツールとして紹介したmarkdownlintですが、フォーマッターとしても使えます。
VS Code の設定方法
プロジェクトのルートに.vscode/settings.jsonがある場合は、VS Codeに以下を設定を追加します。
"[markdown]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.defaultFormatter": "DavidAnson.vscode-markdownlint",
},"[markdown]"はMarkdownに対して設定を適用します。"editor.formatOnSave"と "editor.formatOnPaste"はファイル保存時、もしくは、ペーストしたタイミングでコードを自動的に整形するようにします。"editor.defaultFormatter"で使用するフォーマッターを指定します。今回はmarkdownlintを利用しますので、"DavidAnson.vscode-markdownlint"を指定しています。
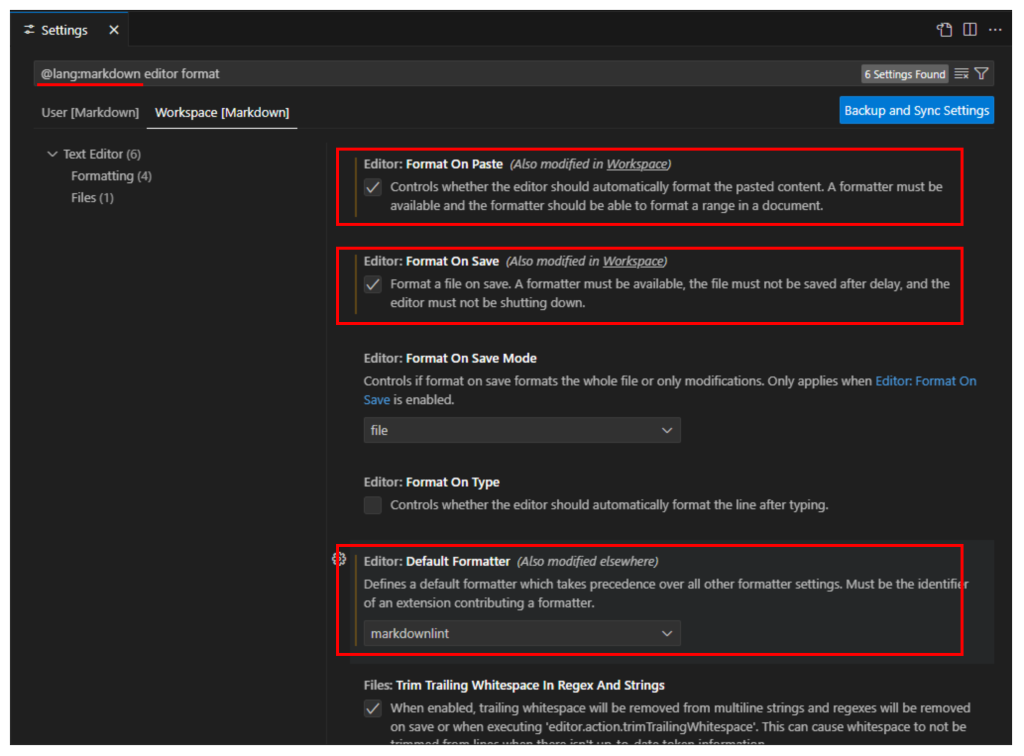
もし、.vscode/settings.jsonがない場合は、もう一つのやり方で設定することも出来ます。Ctrl + ,もしくは、File -> Preferences -> Settingsで設定画面を開きます。検索バーから@lang:markdownと指定することで、Markdownのみに設定を適用することが出来ます。

検証
npx markdownlint-cli2 --fixで修正される個所を整形してくれるそうです。

見出しと本文の間に2行以上の空行がある場合は自動的に整形してくれましたが、インデントの不整合は整形してくれませんでした。テーブルや長い文章も整形してくれません。markdownlintをフォーマッタとして利用するには、少々物足りないようです。
Markdown All in One
説明
Markdown All in OneはVS Codeの拡張機能で、Markdownの編集に必要な便利機能をまとめたものです。Markdownで設計書を記述しているプロジェクトは、必ずと言っていいほどインストールしているかと思います。何が便利かは拡張機能のページを参照してください。
VS Code の設定方法
"editor.defaultFormatter"に"yzhang.markdown-all-in-one"を指定し、追加で必要な設定をすることで使用することが出来ます。
"[markdown]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.defaultFormatter": "yzhang.markdown-all-in-one",
},
"markdown.extension.tableFormatter.enabled": true,
"markdown.extension.tableFormatter.delimiterRowNoPadding": true,
"markdown.extension.tableFormatter.normalizeIndentation": true,検証
Markdown All in Oneはテーブルの整形を行ってくれます。

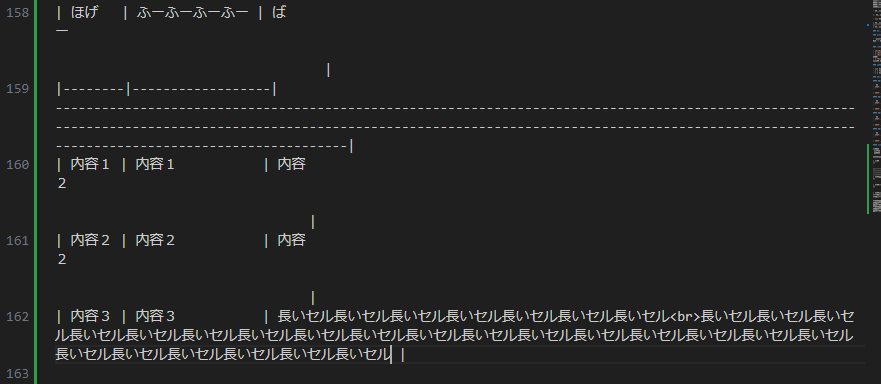
ぱっと見た感じ、すごく良く見えます。しかし、テーブルのセルが長くなると以下のようになってしまい、非常に見辛くなります。

Markdown All in Oneはテーブルを整形してくれますが、言い換えれば、テーブルしか整形してくれません。
Prettier
説明
Prettier(プリティア)はJavaScriptやTypeScriptなどの多様なプログラムに対応したフォーマッターです。Markdownにも対応しています。フロントエンドの開発でPrettierを採用しているプロジェクトは多いです。
VS Code の設定方法
VS Codeに以下を設定を追加すれば使えるようになります。
"[markdown]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
},
"prettier.configPath": ".prettierrc.json","prettier.configPath"はPrettierの設定ファイルを指定します。.prettierrc.jsonにフォーマットのルールを細かく指定することが出来ます。
検証
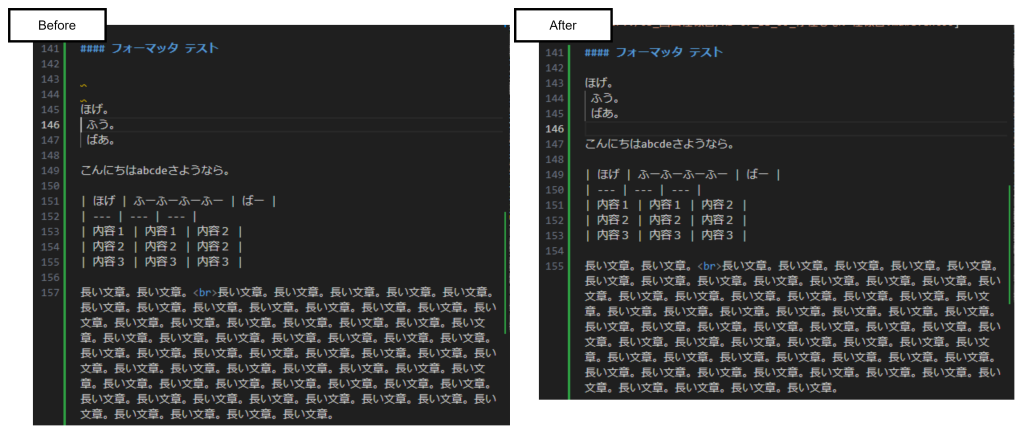
デフォルトの設定でフォーマットすると以下のようになります。

ずれているインデントが正しく整形されました。また、テーブルも整形されています。
こんにちはabcdeさようならですが、以前まではこんにちは abcde さようならと、abcdeの前後に半角スペースが入っていましたが、Prettierのバージョンアップでそれが入らなくなりました。abcdeの前後に半角スペースが入ると見栄えも良くないですし、textlintのルールと競合するので、MarkdownでPrettierを敬遠していた方はいらっしゃるのではないでしょうか。
長い文章は自動的に改行してくれません。しかし、.prettierrc.jsonに以下の設定をすることにより、自動的に改行してくれるようになります。
{
"printWidth": 80,
"proseWrap": "always",
}

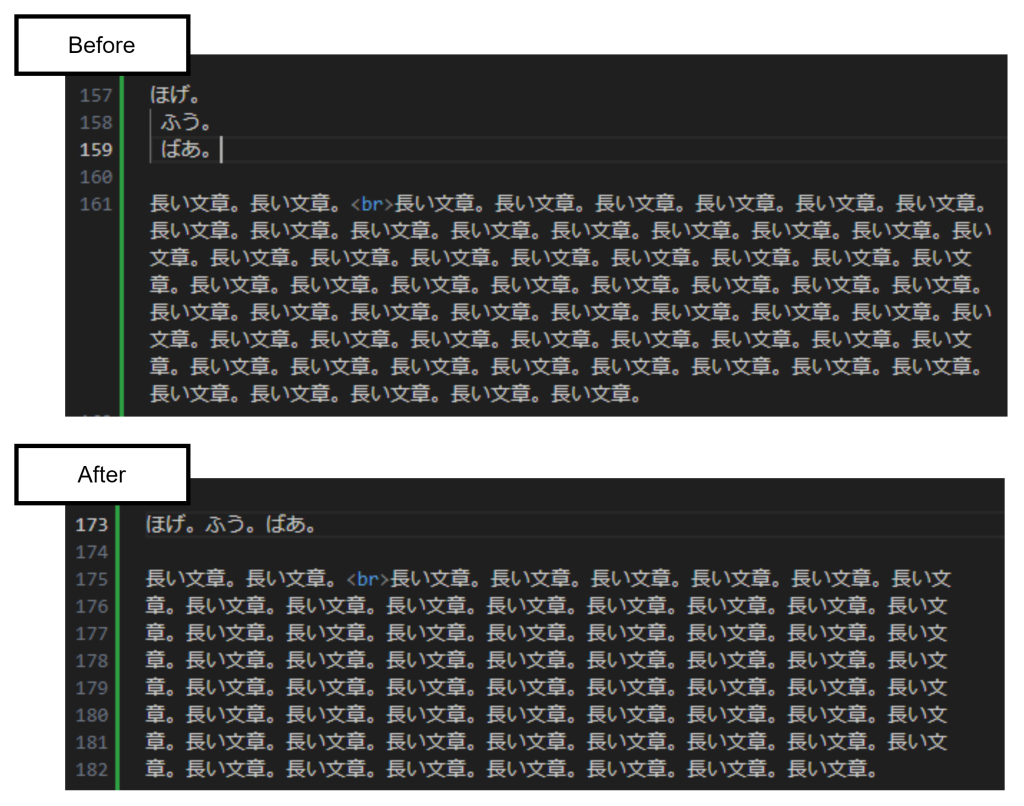
これでprintWidthに合わせて自動改行してくれるようになります。しかし、"proseWrap": "always"は段落を1行にして、printWidthを超えるようなら改行する、という動きをするため、ほげ。ふう。ばあ。が一行にされてしまいます。
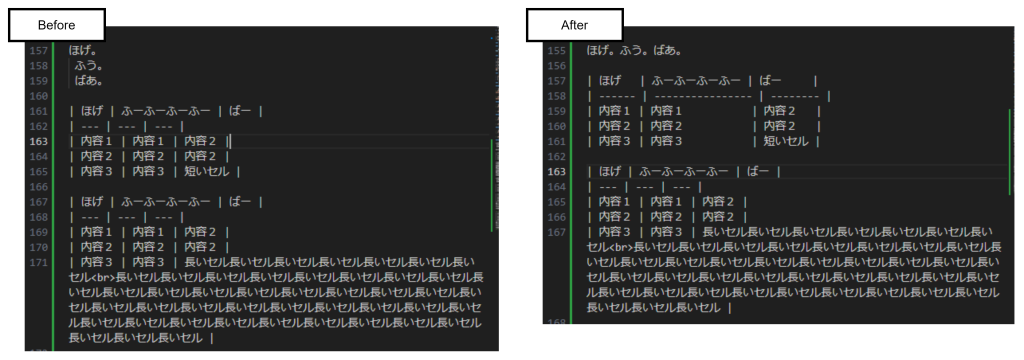
Prettierのデフォルト設定では、Markdown All in Oneと同様に、セルが長いテーブルだと見辛くなる問題があります。その場合は以下のように設定します。
{
"printWidth": 80,
"proseWrap": "never",
}
テーブルで80文字を超えない場合はテーブルを整形しますが、80文字を超える場合はテーブルを整形しません。しかし、"proseWrap": "never"は段落を1行にまとめて、printWidthを超えても改行しない、という動きとなりますので、ほげ。ふう。ばあ。が一行にされてしまいます。
現時点においてPrettierは多くのプロジェクトで採用されていますが、イマイチ、痒い所に手が届かないような感じがしますね。
おわりに
インデントを綺麗に整形してくれるフォーマッターがPrettierでしたので、私が今参画しているプロジェクトではPrettierを採用しています。ちなみに、改行に関する設定は以下のようにしています。
{
"proseWrap": "preserve",
}"proseWrap": "preserve"はデフォルトの設定で、特に何もしません。複数行に記述した段落を1行にまとめることもしませんし、1行が80文字を超えても改行しません。ですが、テーブルのセルが長いと整形されてしまいます。なので、Markdownを記述する際は以下のルールを設けて、レビューの時にチェックするようにしています。
- 1行が長くならないように適宜改行を入れること
- セルが長くなるようなテーブルは記述しない。必要であればリンクを貼って外出しする
- どうしてもテーブルが長くなる場合は、
<!-- prettier-ignore-start -->と<!-- prettier-ignore-end -->で囲む
<!-- prettier-ignore-start -->と<!-- prettier-ignore-end -->で囲むことで、Prettierはその範囲での整形を行いません。上記のルールはMarkdownの記述者に依存するやり方ですので、どれも苦肉の策です。もっといいフォーマッターがないか、これからも探し続けたいと思います。
ではまた。

 アイオス コーポレートブログ
アイオス コーポレートブログ