GitLabにRenovateの環境を構築する
皆さん、こんにちは。技術開発グループのn-ozawanです。
固体のように見える物質が実は非常に粘性の高い流体であることを示すために行われている実験で、ピッチドロップ実験というのがあります。一滴落ちるのに10年かかるその実験は、世界最長の実験として有名です。
本題です。
皆さんは開発に利用したライブラリやパッケージのアップデートはどうされていますか?開発中は最新版を利用しても、1年も経てば過去のバージョンとなり脆弱性の原因ともなります。定期的にアップデートしたいと思っても、どのライブラリのバージョンがいくつになっているのか、調べるのも大変です。今回はRenovateを構築してライブラリのバージョンアップデートを行います。
目次
Renovate
概要
Renovateはライブラリのバージョンをアップデートするツールです。Renovateはライブラリのアップデートを検知すると、Merge Request (GitHubであればPull Request) を自動的に作成してくれます。システム管理者はそのMRを見て、必要であればそのアップデートをmainブランチに取り込みます。
Renovateが対応している言語は幅広く、JavaのGradleやMaven、JavaScriptのnpmやyarnはもちろんのこと、C#、GO言語、Rust、Python、PHP、Rubyなどの各種言語や、docker-composeやKubernetesなどのコンテナイメージも対応しています。
本稿ではGitLabに対して、なるべく余計な設定などをせずに、Dockerイメージを用いてシンプルにRenovateを構築したいと思います。
構築
.gitlab-ci.yml の編集
.gitlab-ci.ymlを編集して、renovateを行うジョブを定義します。
renovate:
stage: renovate
image:
name: renovate/renovate:latest
entrypoint: [""]
script:
- renovate --platform gitlab --token $GITLAB_TOKEN --endpoint $CI_SERVER_URL/api/v4 $CI_PROJECT_PATH
rules:
- if: $RENOVATE && $CI_PIPELINE_SOURCE == "schedule"imageには、Dockerイメージのrenovate/renovate:latestを指定します。
scriptにてRenovateのコマンドを記述します。--platformは利用するプラットフォームを指定します。今回はgitlabです。--tokenには対象のGitLabにアクセスするために必要なトークンを指定します。--endpointはAPI送信先のURLです。最後に対象のプロジェクトパスを指定します。
rulesはこのCIが動作する条件です。このジョブはGitLabのスケジュール(設定方法は後述)により実行されますので、$CI_PIPELINE_SOURCE == "schedule"を動作条件としています。ただこれだけだと、他のスケジュールジョブも動作してしまいますので、$RENOVATEも条件に追加しています。
renovate.jsonの編集
プロジェクトのルートにrenovate.jsonファイルを格納します。今回は余計な設定を行わずにシンプルにしたいので、中身はスキーマを宣言するだけになります。
{
"$schema": "https://docs.renovatebot.com/renovate-schema.json"
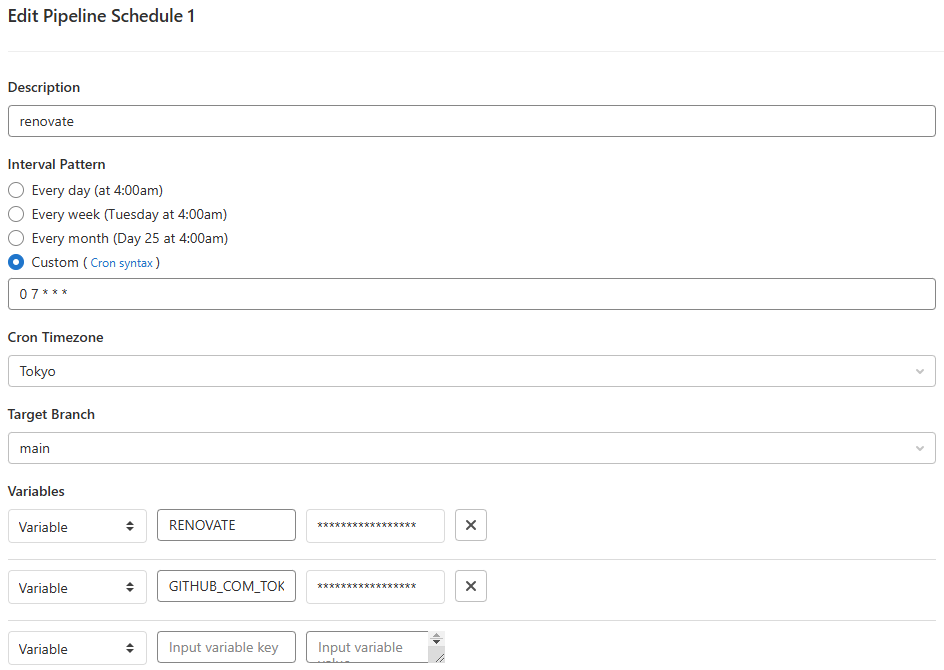
}スケジュールの設定
GitLabの左メニューより、CI/CD⇒Schedulesの順で選択して、定期的に実行するようにします。

環境変数にRENOVATEとGITHUB_COM_TOKENを定義します。RENOVATEの値は何でも構いません。空文字でもOKです。RENOVATEは他のジョブを実行させないための変数です。
GITHUB_COM_TOKENはGitHubへのアクセストークンで、GitHub上にあるライブラリの変更履歴を取得するために必要となります。
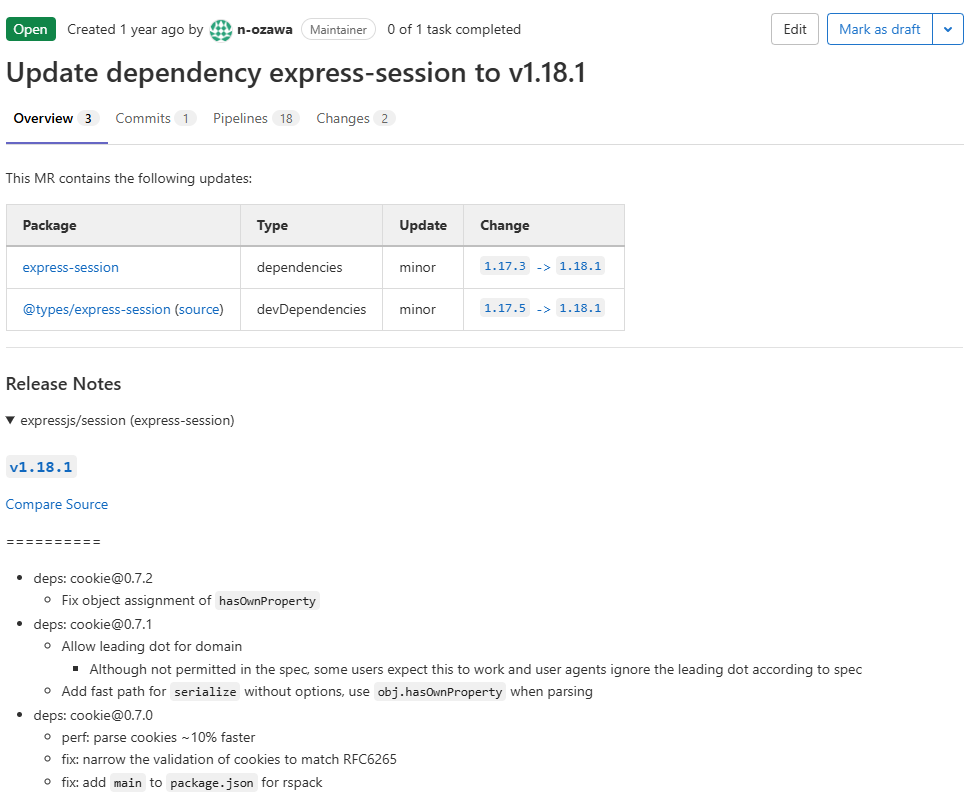
動作確認
ライブラリにアップデートがあればMRが生成されます。変更内容を確認し、問題なければmainブランチにMergeします。

注意点
Renovateを利用すればライブラリのバージョンを最新に保つことが出来るようになり、ライブラリが有する脆弱性などの問題が解消します。しかし一方でライブラリのバージョンをアップデートしたことにより、思わぬリスクも発生します。
RenovateはReactなどのフレームワークも対象になります。アップデートによりこれまでのソースコードが非推奨となり、Linterなどの静的解析ツールでNGとなるかもしれません。最悪の場合、システムの挙動が変わり、システム障害となることも考えられます。実際に、利用しているライブラリの挙動が変更されたことにより、UATで障害として検知されたことがあります。
Renovateはセキュリティの観点から取り入れたいところですが、Renovateに関する運用や体制なども新たに考える必要があります。Renovateにより発生する障害の検知には、jUnitなどの再帰的テストは効果的です。しかしテストコードをきちんと実装するのは大変な工数を必要とします。しっかりと計画を立てて開発を進める必要があるでしょう。
おわりに
RenovateはVoltaやSDKMANなどにも対応しており、ライブラリやパッケージ以外にも、Node.jsやJavaなどのRuntime環境もアップデートすることが出来ます。ここまでくると本当にアップデートしていいのか、ちょっと迷いますね。Renovateを導入する際は、どこまでをアップデートの対象とするのかも検討した方が良いかもしれません。
ではまた。

 アイオス コーポレートブログ
アイオス コーポレートブログ