StoryBook + reg-suit で VRT を構築してみた (2/2)
皆さん、こんにちは。技術開発グループのn-ozawanです。
一気に冷え込みましたね。気温が下がると空気中の水蒸気が減り乾燥します。乾燥すると免疫力の低下を引き起こし、風邪や感染症などにかかりやすくなります。また、火災の危険性も高まります。適度な湿度を保ちたいですね。
本題です。
前回からの続きです。今回はStoryBook + reg-suitの環境を構築したときの手順をお話しします。VRTやStoryBook、reg-suitについての解説は前回の投稿を参照してください。
目次
StoryBook + reg-suit
ゴール
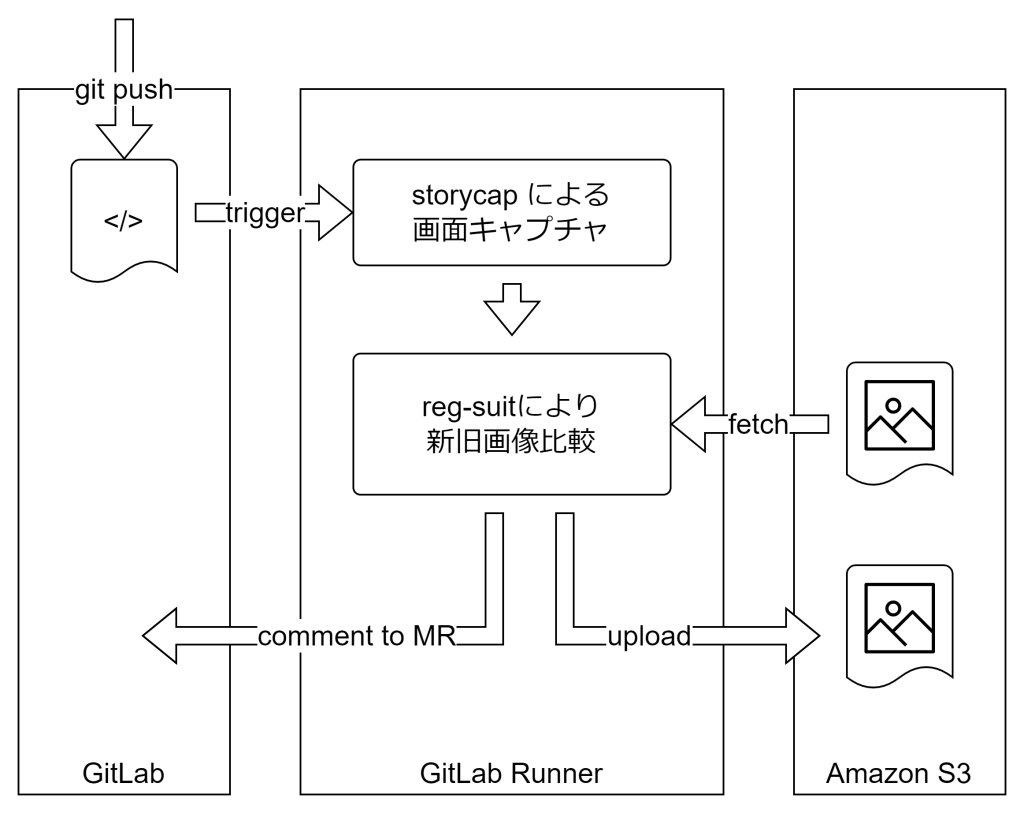
当社ではGitLabを使っているため、GitLabにPushを行ったタイミングでreg-suitによるVRTを行う環境を構築します。reg-suitはgitlab-runnerのdockerコンテナにて動作します。reg-suitの結果は Amazon S3にアップロードします。

reg-suitの導入
reg-suitをインストールします。node.jsとnpmはインストール済みであることとします。
npm i -D reg-suit http-serverreg-suitをインストールしたら、初期設定を行います。
npx reg-suit init上記を実行するとインストールするプラグインを聞かれますので、以下のプラグインをインストールします。
- reg-keygen-git-hash-plugin
Gitのコミットハッシュを使って、比較対象(修正前のスナップショット)を検出するためのプライグインです。 - reg-publish-s3-plugin
Amazon S3 へスナップショットをアップロードするプラグインです。 - reg-notify-gitlab-plugin
比較結果をGitLabのMRへコメントするプラグインです。
reg-suitの設定
reg-suitを動かすための各種設定を行います。StoryBookのインストール手順や、AWS側の設定方法などに関しては本稿では省略します。
プロジェクトのルートにregconfig.jsonを配置します。regconfig.jsonの内容は以下の通りです。
{
"core": {
"actualDir": "__screenshots__",
"thresholdPixel": 50,
},
"plugins": {
"reg-keygen-git-hash-plugin": true,
"reg-notify-gitlab-plugin": {
"gitlabUrl": "https://gitlab.example.com/",
"owner": "$GITLAB_OWNER",
"repository": "$GITLAB_REPO",
"privateToken": "$GITLAB_TOKEN"
},
"reg-publish-s3-plugin": {
"bucketName": "example-bucket",
"pathPrefix": "frontend/vrt",
"acl": "private",
"sdkOptions": {
"region": "ap-northeast-1"
}
}
}
}
coreにはreg-suitに関する設定値を記述します。actualDirは必須で、キャプチャした画像が格納されているフォルダを指定します。thresholdPixelは画像を比較した際の誤差をどこまで許容するのかを、ピクセル単位で指定します。このthresholdPixelの値を小さくすることにより厳密に画像比較をすることになりますが、微妙な差異まで検知してしまいます。50は何となくの数値で特に根拠がある訳ではありません。似た項目としてthresholdRateもありますので、プロジェクトの特性に合わせて調整してください。
pluginsはプラグインに関する設定値を記述します。reg-notify-gitlab-pluginには、GitLabへコメントをするための必要な設定を記述します。同様にreg-publish-s3-pluginには、S3へスナップショットをアップロードするための必要な設定を記述します。
設定の詳細に関しては公式サイトを参照してください。
reg-suitの実行
package.jsonにスクリプトを追加します。
{
"scripts": {
"build:storybook": "build-storybook -o build/storybook --quiet",
"storycap": "storycap --serverCmd \"npx http-server build/storybook\" http://localhost:6006",
"reg-suit": "reg-suit run"
}
}build:storybookは、StoryBookをビルドして静的HTMLを生成します。storycapは、生成したStoryBookの静的HTMLを起動して画像をキャプチャします。キャプチャした画像は__screenshots__に格納されます。reg-suitは、reg-suitを実行して画像比較を行い、その結果をMRにコメントします。
reg-suitを実行するスクリプトは以下の通りです。
#!/usr/bin/env bash
#
# Puppeteerを動作させるために必要なモジュールをインストールする
# -> StoryCapではPuppeteerを利用して、StoryBookの画像をキャプチャしている
#
apt-get update -q
apt-get install -y -q wget gnupg
wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add -
sh -c 'echo "deb [arch=amd64] http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list'
apt-get update -q
apt-get install -y -q google-chrome-stable fonts-ipafont-gothic fonts-wqy-zenhei fonts-thai-tlwg fonts-kacst fonts-freefont-ttf libxss1 libxshmfence-dev --no-install-recommends
rm -rf /var/lib/apt/lists/*
#
# reg-suit でチェックする Git Branch に変更しておく
#
git checkout $CI_COMMIT_REF_NAME || git checkout -b $CI_COMMIT_REF_NAME && git pull --prune --no-rebase origin $CI_COMMIT_REF_NAME
#
# reg-suitを実行
# 1. `npm install` でプロジェクトに必要なモジュールをインストール
# 2. Puppeteer を追加でインストール
# 3. StoryBookをビルド
# 4. ビルドしたStoryBookのStoriesをキャプチャ
# 5. reg-suitで比較
#
npm ci
npm install --save-dev puppeteer@15.3.2
npm run build:storybook
npm run storycap
npm run reg-suit
code=$?
exit ${code}
storycapは内部でpuppeteerを利用して画面をキャプチャします。gitlab-runnerはDockerコンテナで動作するのですが、その際、puppeteerの動作に必要なモジュールをインストールする必要があります。詳細な手順はpuppeteerの公式サイトにありましたので、こちらを参考に必要なモジュールをインストールします。
次に、Gitのブランチを変更します。gitlab-runnerでジョブを実行する際、Gitリポジトリのファイルが用意された状態で処理が開始するのですが、ブランチ情報を持っていません。このままだと修正前のスナップショットが取得出来ませんので、比較対象のブランチに変更してあげます。
最後に先ほど定義したスクリプトを呼び出してreg-suitを実行します。
おわりに
reg-suitはキャプチャして画像比較するためか、時間が結構かかります。今回、私が試した環境では、数画面の比較結果が出るまで3分ほどかかりました。実際の開発では、画面数は10以上、StoryBookのストーリー数は数百を超えますので、10分以上かかるかもしれません。だとしても、画面のリグレッションテストを自動化出来るのは非常に強力で魅力的ですよね。
ではまた。

 アイオス コーポレートブログ
アイオス コーポレートブログ





