markdownlintとtextlintでMarkdownの品質を高める
皆さん、こんにちは。技術開発グループのn-ozawanです。
本社に設置してある自動販売機に、北海道では有名なガラナが売られています。結構、美味しいです。
本題です。
Markdownで設計書を記述するメリットの1つとして、Linterなどの静的解析ツールが使えることにあります。今回は、MarkdownのLinterである、markdownlintとtextlintを紹介します。
目次
markdownlint
説明
markdownlintはMarkdownの構文やスタイルをチェックする静的解析ツールです。チェックするルールは50を超えており、ルールはこちらから確認することが出来ます。
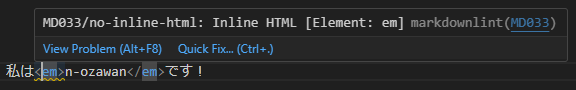
例えばMD033では、HTMLタグの記述を抑制することが出来ます。Markdownでは文中にHTMLタグを記述することが出来ます。極端な話、Markdownの構文を無視して、HTMLタグだけで記述することも出来ます。しかし、それでは非常に読み辛い文章となりますので、以下のようにHTMLタグの記述を抑制します。

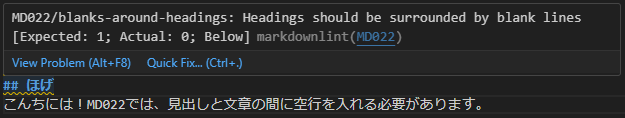
他にはMD022などのように、見栄えに関するルールもあります。

VSCode導入
VS Codeを利用しているのであれば、拡張機能をインストールすることですぐに利用することが可能です。ただし、markdownlintのルールは多く、中には不要なルールもあることでしょう。ルールをカスタマイズしたい場合は、プロジェクトのルートに.markdownlint-cli2.jsoncを配置して以下のように記述します。
{
"config": {
"MD013": false,
"MD029": {
"style": "one"
},
"MD033": {
"allowed_elements": ["br"]
}
}
}MD013は一行の長さを80文字までとするルールです。"MD013": falseとすることでMD013によるチェックを無効化して、一行に80文字以上を記述することが出来るようにします。
MD029は順序付きリストの書き方を強制することの出来るルールです。"style": "one"を指定することで、1.で記述することを強制します。
<!-- これはOK -->
1. ほげ
1. ふー
1. ばー
<!-- これはNG -->
1. ほげ
2. ふー
3. ばーMD033は、HTMLタグの記述を抑制することが出来るとお話ししました。"allowed_elements": ["br"]を指定することで、<br>タグのみを記述可能としています。他のタグを許可したい場合は、配列に追加すればOKです。
このように、プロジェクトの特性に合わせてルールをカスタマイズすることが出来ます。
コマンド実行
markdownlintをnode.jsで実行することも出来ます。まず、以下のコマンドでmarkdownlintのパッケージをインストールします。
npm install markdownlint-cli2 --save-devそして以下のコマンドでmarkdownlintによるチェックを実行します。
npx markdownlint-cli2 --config .markdownlint-cli2.jsonc ./docs/**/*.mdCI/CDなどで定期的に実行すると良いでしょう。
textlint
説明
textlintは文章校正ツールです。誤った文章や、統一感のない文章、誤解を与える文章などをチェックします。textlintだけでも強力ですが、日本語向けに作られたルールを追加することで、日本語の文章をチェックすることが出来るようになります。日本語向けのプリセットはこちらを参照ください。
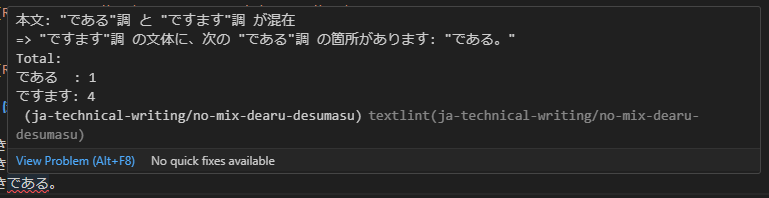
例えば日本語の文章では、「ですます調」と「である調」が混在していることが良くあります。textlint-rule-preset-ja-technical-writingを追加することで、これらの文章がチェックに引っかかります。

他にはら抜き言葉や「~だと思う」などの曖昧な表現、二重否定などの読みにくい文章をチェックしてくれます。
導入手順
npm でtextlintのパッケージをインストールします。追加するプリセットルールはプロジェクトに合わせて選択してください。
npm install textlint --save-dev
npm install textlint-rule-preset-japanese --save-dev
npm install textlint-rule-preset-ja-technical-writing --save-dev次にVS Codeの拡張機能をインストールします。textlintの拡張機能は、VS Codeで開いているプロジェクトにインストールされたtextlintライブラリを使います。markdownlintと違って、textlintの拡張機能だけをインストールしても使えないことに注意が必要です。
textlintもルールをカスタマイズすることが出来ます。プロジェクトのルートに.textlintrc.jsonを配置して、以下のように記述します。
{
"rules": {
"preset-japanese": true,
"preset-ja-technical-writing": {
"max-kanji-continuous-len": {
"allow": [
"倍精度浮動小数点数"
]
}
}
}
}
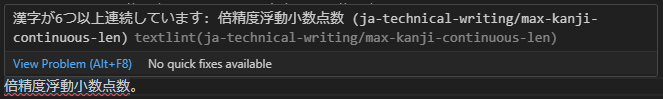
textlint-rule-preset-ja-technical-writingのmax-kanji-continuous-lenは、連続出来る漢字の長さを6文字までとするルールです。確かに漢字が無駄に連続すると読みにくいのですが、例えば「倍精度浮動小数点数」など、名詞の漢字が6文字を超えることが良くあります。その場合、許可する言葉をtextlintrc.jsonに記述することでエラーを回避できます。

コマンド実行
以下のコマンドでtextlintを実行することが出来ます。
npx textlint ./docs/**/*.mdおわりに
仕様書や設計書などの文書に日本語は向いてないなと思うことがあります。例えば日本語は主語を省略することが出来ます。他にも曖昧な表現で記述することも出来ます。ちょっとおかしいな、読み辛いな、と思っても読めてしまうのが日本語です。それは利点である一方で、厳密な表現を必要とする仕様書や設計書などには不利とも言えます。
そうした日本語の性質からか、実際の開発では読み違いや誤読などのコミュニケーションエラーがよく発生します。私たちが記述する仕様書や設計書は、誰が読んでも同じ結果となるようにしなければなりません。その為には曖昧な表現を避け、誤解を与えることなく、統一感を持って読み易くする必要があります。
markdownlintやtextlintはそれら全てを解決するわけではありませんが、最低限の品質を担保するには十分かと思います。レビューの手助けになると思いますので、是非、導入してみてください。
ではまた。

 アイオス コーポレートブログ
アイオス コーポレートブログ