Astroで静的サイトを構築する
皆さん、こんにちは。技術開発グループのn-ozawanです。
googleで「人生、宇宙、すべての答え」と検索すると「42」が返ってきます。ちなみに、紙を42回折ると月に届きます。
本題です。
Astroをご存じでしょうか?AstroとはSSG(Static Site Generator)の1つで、その名の通り静的サイトを生成するフレームワークです。最小のステップで高速で表示されるサイトが構築できることから、ここ最近人気を得ています。今回はそんなAstroについて解説しつつ、Markdownを静的サイトに変換する方法を紹介します。
目次
Astro
Astroとは
AstroとはSSG(Static Site Generator)の1つです。SSGはReactなどの記法から、静的なWebサイト(HTML)を生成するフレームワークのことで、Astroの他にNext.jsやGatsbyなどが有名です。Astroの特徴は以下の通りです。
- アイランドアーキテクチャを採用している
- ReactやVueなどのフレームワークを利用して静的サイトを生成することが出来る
- クライアント側で処理されるJavaScriptを極力減らすことにより、表示速度が速くなる
- Markdownなどのコンテンツを管理することが出来る
- 公式ドキュメントが充実しており、日本語にも対応している
アイランドアーキテクチャとは
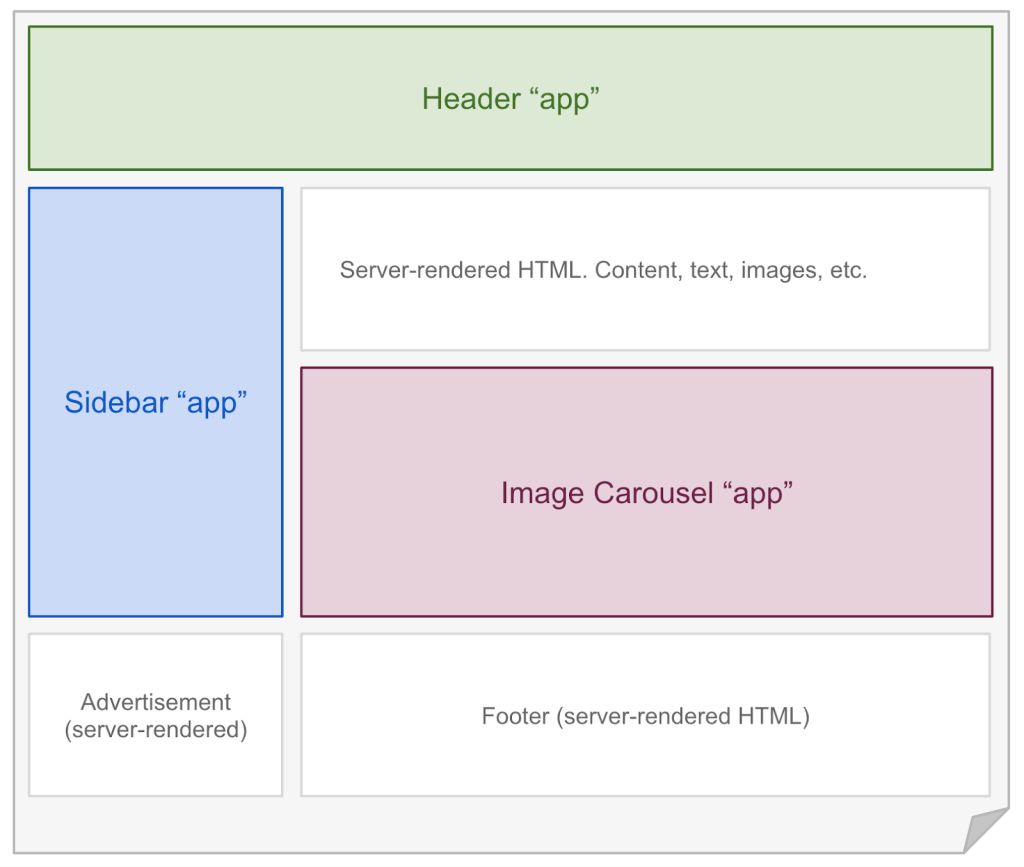
アイランドアーキテクチャは、EtsyのフロントエンドアーキテクトであるKatie Sylor-Miller氏によって2019年に考案されたアーキテクチャです。アイランドアーキテクチャは、1つページ内に静的に表示する領域と、動的に表示する領域を定義して、表示処理を最適化する手法です。
ウェブサイトの表示が遅い要因は様々ですが、その1つにJavaScriptの処理があげられます。アイランドアーキテクチャは静的な領域と動的な領域、つまり、JavaScriptが不要な領域と必要な領域に分けることにより、パフォーマンスを最適化しているのです。
AstroでMarkdownを表示する
開発環境の構築
以下のコマンドを実行することにより、Astroのプロジェクトが自動的に生成されます。コマンド実行時にいくつか質問されますので、自身の開発に沿った回答すればOKです。
npm create astro@latest構築後、npm run devにより、Astroの開発サーバーを起動することが出来ます。Astroのコードを編集しつつ、開発サーバーでその変更をリアルタイムで確認することが出来ます。

一番簡単にMarkdownを表示する方法
では実際にMarkdownを読み込んでブラウザ画面に表示してみましょう。src/pagesにexample.mdを格納してください。example.mdの内容は以下の通りです。
---
layout: '../layouts/Layout.astro'
title: 'Markdownページ'
---
# タイトル
## 概要
これは**Markdown**で書かれたページです。
## ほげ
これは**ほげ**の項目です。
## ふー
これは**ふー**の項目です。
## ばー
これは**ばー**の項目です。
<style>
html {
background: #ffffff;
}
</style>
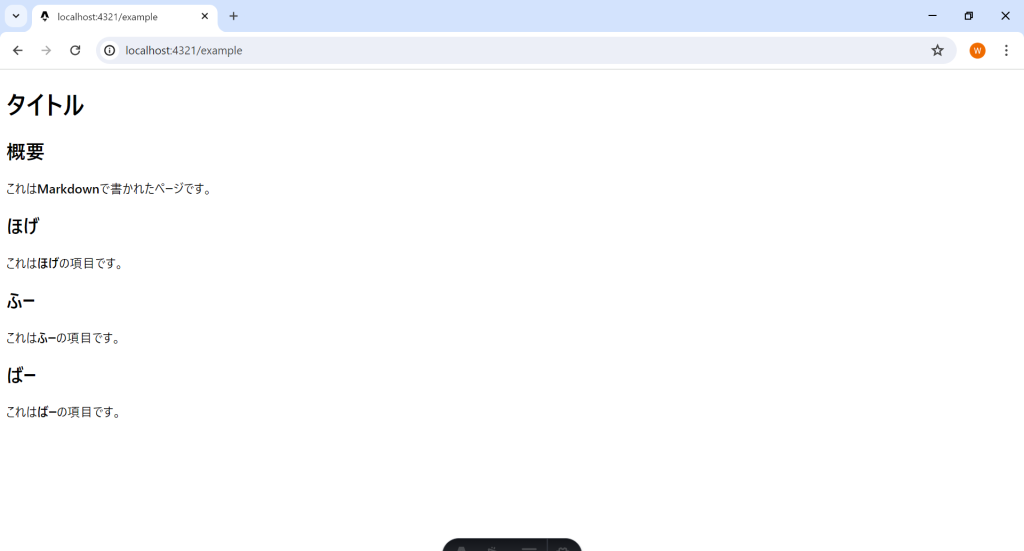
ブラウザにてhttp://localhost:4321/exampleにアクセスすると以下の画面が表示されます。

特別なコードを記述することなく、*.mdファイルのみでMarkdownの中身をブラウザに表示することが出来ました。Markdown用のスタイルを適用していないので味気ないものになっていますが、スタイルをsrc/layouts/Layout.astroに定義することで自分好みにカスタマイズすることが出来ます。
Markdownを自分好みにカスタマイズして表示する
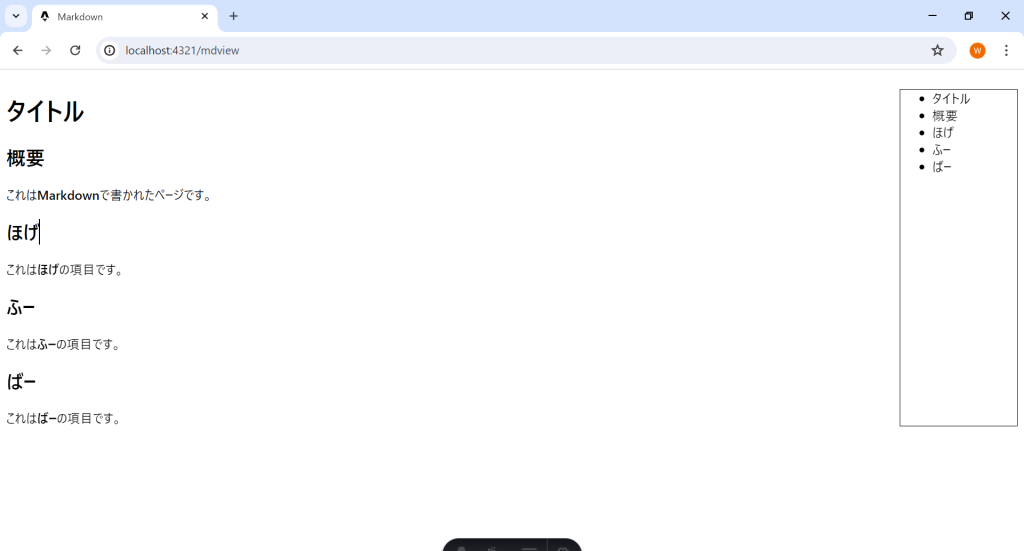
もう少し自分好みにカスタマイズしましょう。例えば、Markdownの目次を画面右側に表示してみます。src/pagesにmdview.astroを格納します。mdview.astroの内容は以下の通りです。
---
import type { MarkdownInstance } from "astro";
import Layout from "../layouts/Layout.astro";
const posts: MarkdownInstance<Record<string, any>>[] =
await Astro.glob<Record<string, any>>("./example.md");
const post = posts[0];
---
<Layout title="Markdown">
<div class="container">
<div class="markdown">
<post.Content />
</div>
<ul class="loc">
{post.getHeadings().map((heading) => <li>{heading.text}</li>)}
</ul>
</div>
</Layout>
<style>
html {
background: #ffffff;
}
.container {
display: flex;
}
.markdown {
width: 100%;
}
.loc {
border: 1px solid;
width: 120px;
}
</style>
1行目から8行目までの---で挟まれた行は、表示に必要なJavaScriptのコードを記述します。5、6行目でexample.mdを読み込んでいます。読み込んだMarkdownはposts[0].Contentを参照することで表示することが可能です。また、posts[0].getHeadings()により、そのMarkdownの見出しを取得することが出来ます。
HTML中にJavaScriptの処理を埋め込みたい場合は{}で囲みます。この辺はJSXに似ていますが、一部、JSXとは異なるところもありますので注意が必要です。詳細は公式サイトをご確認ください。

静的サイト(HTML)を生成する
最後にnpm run buildを実行することにより、htmlが生成されます。生成されたHTMLを見てみると、JavaScriptのコードが一切ありません。すべてがHTMLもしくはCSSで構成されているため、高速な表示が期待出来ます。
おわりに
簡単ではありましたがAstroについてお話ししました。HTMLやCSS、JavaScriptを知っている人であれば、特に違和感を感じることなく始められると思います。もちろん、Astro特有の仕様を知る必要もありますが、公式サイトのドキュメントが日本語に対応しており充実していますので、特に困ることもありませんでした。ランニングコストが低いのも魅力ですよね。
ではまた。

 アイオス コーポレートブログ
アイオス コーポレートブログ