PlantUMLを使って、テキストベースで図を描く
皆さん、こんにちは。技術開発グループのn-ozawanです。
東京都が公開している「東京備蓄ナビ」では、いくつかの簡単な質問で、必要な備蓄品リストを教えてくれるサービスがあります。まだ備蓄されていない方は、このサービスを参考に備蓄してみてはいかがでしょうか。
本題です。
皆さん、設計書に添付する図は何を使って描いていますか?wordやexcelなどであれば、図形オブジェクトでしょうか。またはdraw.ioのような図形描画ツールでしょうか。今回はテキストベースで図形を描画するPlantUMLを紹介します。
目次
PlantUML
テキストベースで図を描く
私の経験上、設計書をwordやexcelで記述する現場が多いように感じます。特にexcelはテーブル表現が豊富で記述しやすいですし、マクロなどの式も扱えるので便利です。しかし、バイナリデータとGitなどの構成管理ツールの相性は悪く、マージが出来ない、差分比較が出来ない、などの難点があります。
こうした背景から、ここ最近はMarkdownやwikiなどのテキストベースの設計書が採用されているように感じます。Markdownであれば手軽に差分比較できますし、マージも出来ます。また、ConfluenceなどのWikiでは、修正履歴が残りますし、複数人が同時に編集することが出来ます。
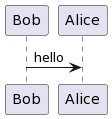
PlantUMLはテキストベースで図を描画するツールです。例えば以下のテキストを用意して、PlantUMLツールを通すと以下の画像が出力されます。
@startuml
Bob -> Alice : hello
@enduml
何の図が描けるのか?
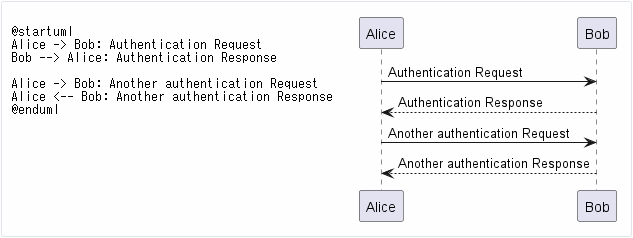
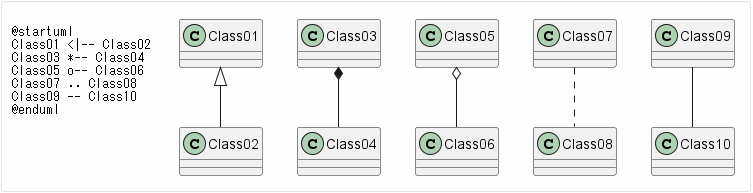
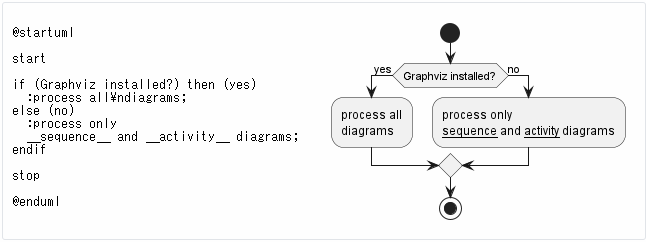
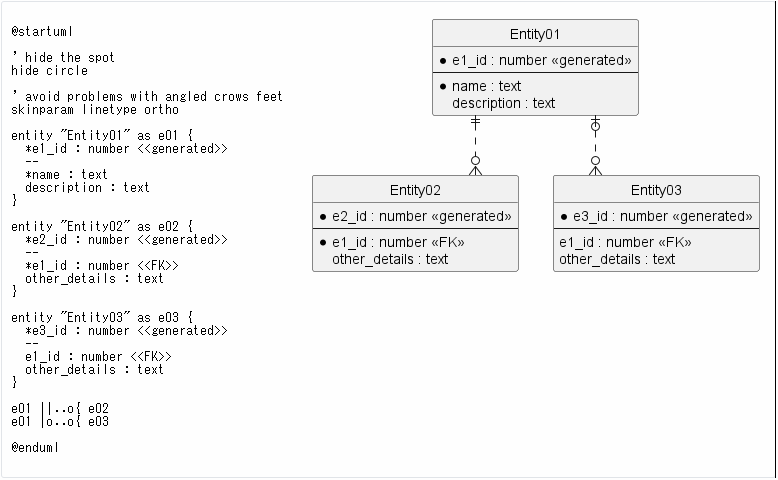
PlantUMLという名の通り、UML図は一通り描けます。以下に公式サイトから、いくつか例を示します。




UML以外にもいろいろと図が描けるので、もし少しでも興味が湧きましたら、公式サイトを覗いてみてください。
PlantUMLを利用する方法
公式サイトで利用する方法
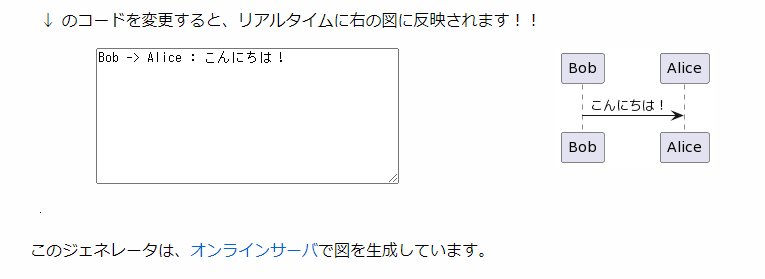
公式サイトの最下部に、PlantUMLをお手軽に試せるテキストエリアがありますので、そちらで自由に試すことが出来ます。

VS Code で利用する方法
もちろんVS Codeでも利用することが出来ます。
- VS Code にPlantUMLの拡張機能をインストールする
- ショートカット「Ctrl + , (カンマ)」を押下して設定画面を表示し、以下のように設定する。
"plantuml.server": "https://www.plantuml.com/plantuml", "plantuml.render": "PlantUMLServer",
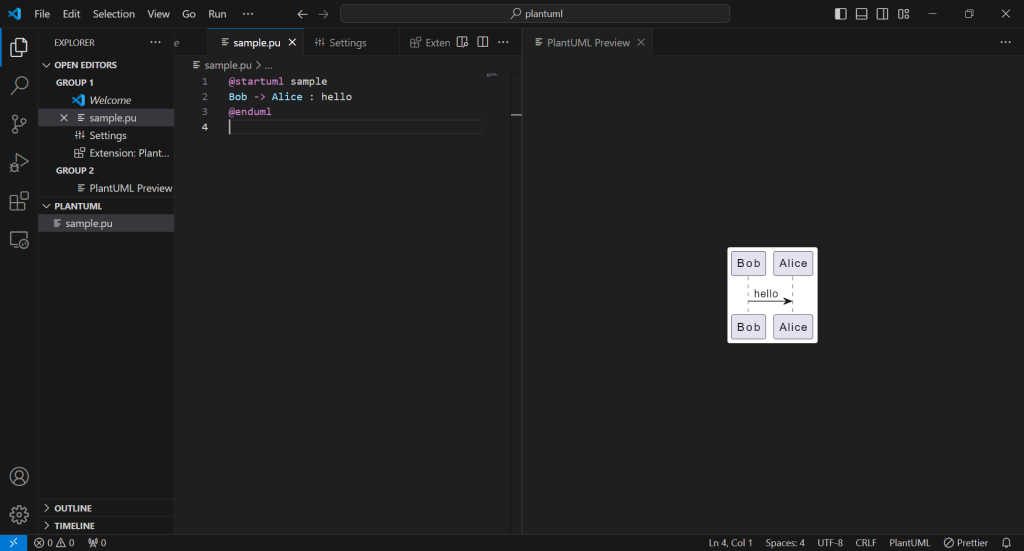
必要な設定は以上になります。ファイルの拡張子は*.puか*.pumlです。以下のように確認しながら書くことが出来ます。なお、上記の設定例では、公式サイトのサーバーを設定していますが、公式サイトのサーバーはテキストが長いとエラーになるようです。本格的に大きい図を描画したいときは、自前でサーバーを用意することが推奨されています。

コマンドで利用する方法
公式サイトのダウンロードから、jarファイルをダウンロードすることが出来ます。jdkがインストールされていれば以下のようなコマンドで、*.puや*.pumlを画像ファイルに変換することが出来ます。
java -jar plantuml.jar example.puメリット
テキストベースで図が描画出来ることのメリットは以下があります。
- 修正前と修正後の差分が見れる
テキストベースなので、修正前と修正後の差分を簡単に確認することが出来ます。もし、pngなどのバイナリデータの場合、十分に差分を取ることが難しく、レビューの精度が落ちることでしょう。 - マージが簡単に出来る。
テキストベースであれば、担当者Aと担当者Bが同時に編集したとしても、競合さえなければ、自動的にマージしてくれます。もし、pngなどのバイナリデータの場合、手作業によるマージとなりますので、人的ミスが発生するリスクがあります。 - 行単位で誰が修正したのかが分かる
Gitなどの構成管理ツールでは、行単位で誰が修正したのかが記録されます。テキストベースであれば、誰がどこを修正したのかを追うことが出来るようになります。
デメリット
もちろんデメリットもあります。PlantUMLの記法を覚える必要があるため、ランニングコストはかかります。とはいえ、公式サイトには豊富なユースケースが用意されていますので、それほど難しくはないでしょう。
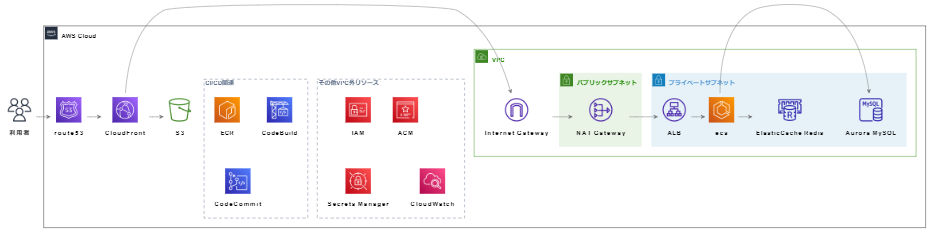
それ以外には、見栄えが良くない、という問題があります。以下は、AWSの環境を表現した図です。何も考えずに、小細工なしで記述すると以下のように表示されます。見辛いですね。

もちろん、PlantUMLを見栄え良く記述するテクニックもありますが、コードが煩雑になりがちです。そして、そこまで見栄え良く記述しても、drawioなどの描画ツールよりも良くなる訳ではありません。中身よりも見栄えを重視する現場では利用は難しいかもしれません。
おわりに
テキストベースの描画ツールは、少々見辛いというデメリットはあるものの、それ以上にメリットに魅力を感じるのではないでしょうか。開発効率やレビューの精度を考えると検討の余地は十分にあると思います。テキストベースの描画ツールはPlantUML以外にも色々とあります。GitHubやGitLabはデフォルトでmermaidを採用しています。自分の好みに合ったツールを探すのも良いでしょう。
ではまた。

 アイオス コーポレートブログ
アイオス コーポレートブログ