WSL側にインストールしたJava JDKで開発したい
皆さん、こんにちは。技術開発グループのn-ozawanです。
米カルフォルニア州のユバシティー警察署には、警察犬ならぬ警察ウサギがいます。警察ウサギのパーシー君は皆に癒しを届けるのが仕事だそうです。
本題です。
前回、SDKMANを使ってJava JDKをインストールする方法を紹介しました。しかし、このJava JDKはWSL側にインストールされているため、Windows側で起動したeclipseなどの開発環境から、インストールしたJava JDKを使って動作確認などが出来ません。今回は、WSL側で構築した開発環境を快適に活用する方法を2通り紹介します。
目次
WSLでeclipseを実行する
Windows 10 ビルド 19044以降、または、Windows 11であれば、WSLでLinux GUI アプリを実行することが出来ます(公式サイト)。もちろん、Linux版のeclipseも実行可能です。以下はその手順です。
Linux版 eclipse のインストール
Eclipse公式サイトのダウンロードページより、Linux版をダウンロードしてください。今回は「Eclipse IDE for Java Developers」のLinux版をダウンロードしてインストールします。
$ cd
$ tar -zxvf /mnt/c/Users/xxx/Downloads/eclipse-java-2023-06-R-linux-gtk-x86_64.tar.gzWindows側でeclipseをダウンロードした場合、特に指定などをしていなければダウンロードフォルダに格納されていると思います。WSL側から見たダウンロードフォルダは、/mnt/c/Users/xxx/Downloadsになりますので、そこに格納されたeclipseのtar.gzファイルを解凍しています。※xxxはWindowsにログインしているユーザー名です。
eclipseの実行
解凍したeclipseフォルダにある、実行ファイルeclipseを実行してください。eclipseが立ち上がります。
$ cd ~/eclipse
$ ./eclipse
Java JDKの指定
Javaの実行環境(JRE)を指定する必要があります。SDKMANでインストールしたJava JDKは~/.sdkman/candidates/java/currentにありますので、このフォルダを指定してあげればOKです。指定の仕方はWindows版と同じなので説明は割愛します。
VS Code からWSLの開発環境を使う
Windows側でVS Codeを動かしながら、WSLの環境で実行やデバッグなどを行うことが出来ます。VS CodeとWSLが連携するには、VS Codeに拡張機能をインストールする必要があります。以下はVS Codeが既にインストール済みであることを前提に記載しています。
拡張機能 Remote WSL のインストール
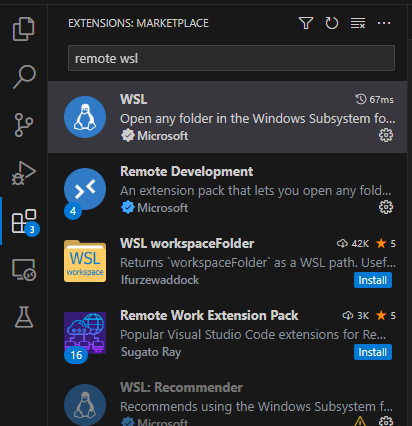
拡張機能 Remote WSL をVS Codeにインストールします。サイドメニューの拡張機能から、検索欄に「Remote WSL」と入力すれば「WSL」という拡張機能が表示されますので、それをインストールします。

VS Code の実行
WSLで任意のフォルダからcode .を実行するとVS Codeが立ち上がります。
# WSL
$ cd ~/workspace/example_project
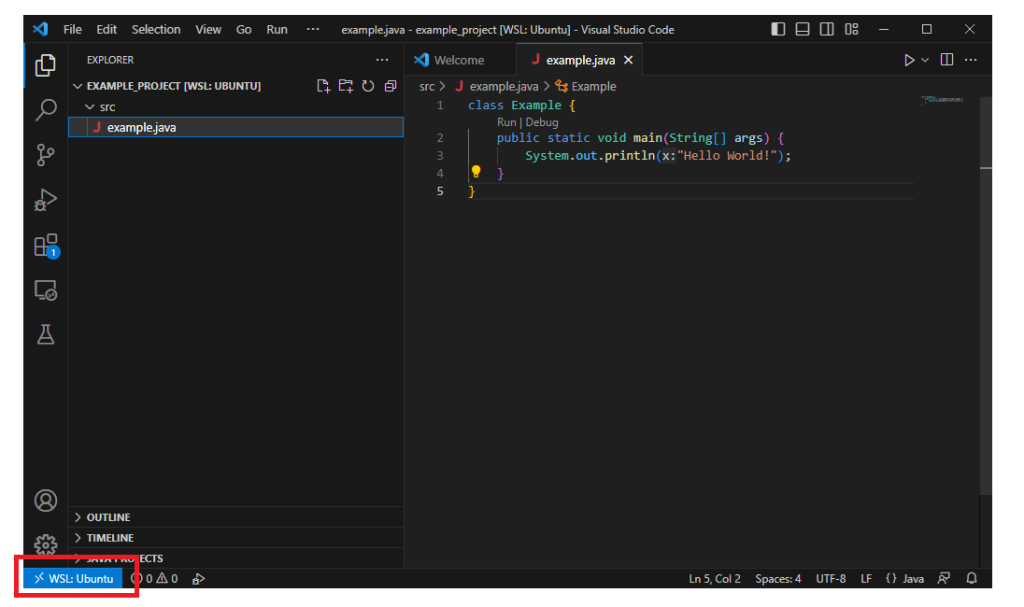
$ code .起動したVS Codeの左下には「WSL: Ubuntu」となっており、これはWSLと接続していることを示しています。また、画面左側のEXPLORERには、WSL側に格納されているファイルが表示され、もちろん編集が可能となります。
VS CodeにJavaの拡張機能をインストールすれば、F5で実行やデバッグなど、開発で必要な機能は一通り使えるようになります。

トラブルシューティング
ここからは私が実際に試してみて起きたトラブルとその解決方法を紹介します。
eclipseが重くてGUIが固まる!
eclipseが起動するものの、処理が重く、途中でフリーズしてしまう事象です。これは、WSL 2 VM に割り当てるメモリの量が1GBしかないのが原因で起こりました。
Windows側のC:\Users\xxx(※xxxはログインしているユーザー名)に.wslconfigというファイルがあります。.wslconfig は、WSL2で実行されるすべてのディストリビューションに適用される、グローバルな設定ファイルです。中身を見たところ、以下のようになっていました。
[wsl2]
memory=1GBこのmemory=1GBを削除して、すべてのWSLを再立ち上げすることで問題は解消されました。.wslconfigの詳細はこちらを参照してください。
VS CodeからWSLに接続したはいいけど切断される
Disconnecting. Attempting to reconnect…というメッセージが表示されて、うまいことWSLと連携してくれませんでした。これも先ほどと同じメモリの問題です。.wslconfig を編集して、WSLとVS Codeを立ち上げなおしたら直りました。
おわりに
今回はWSLの開発環境を利用する方法を2通り紹介しました。どちらも問題なく開発出来ると思いますので、自分にあったスタイルで選択すればよいかと思います。
ではまた。

 アイオス コーポレートブログ
アイオス コーポレートブログ